React JS Certification Training Course
- 10k Enrolled Learners
- Weekend
- Live Class
The rise of the web has taken JavaScript places it was never conceived to be. It has become one of the most important languages in today’s world. It was built to expand the web. This JavaScript Tutorial will show you the evolution of this scripting language in the following sequence:

Netscape Communications had the vision that the web needed a way to become more dynamic. They wanted Animations, Interaction and other forms of small Automation as part of the web of the future. The goal was to seek ways to expand the web. And that is exactly what gave birth to JavaScript.

Brendan Eich, the father of JavaScript, was contracted by Netscape Communications to develop a scheme for the browser. The vision was to create something:
Java was considered unsuitable for the type of audience that would consume Mocha (pre version of JavaScript) such as scripters, amateurs, designers as it took a lot of effort and time for such simple tasks. So the idea was to make Java available for big, professional, component writers, while Mocha would be used for small scripting tasks.

In December 1995, Netscape Communications and Sun closed the deal and Mocha/LiveScript was renamed as JavaScript. It was presented as a scripting language for small client-side tasks in the browser, while Java was promoted as a bigger, professional tool to develop rich web components.
Now that you know the origin and history of JavaScript, let’s move ahead with our JavaScript Tutorial and know more about the language.
JavaScript is a high level, interpreted, programming language used to make web pages more interactive. It is a very powerful client-side scripting language which makes your webpage more lively and interactive.

It is a programming language that helps you to implement a complex and beautiful design on web pages. If you want your web page to look alive and do a lot more than just gawk at you, JavaScript is a must.

It is a Scripting Language and has nothing to do with Java. Initially, It was named Mocha, then changed to LiveScript and finally it was named as JavaScript.
JavaScript is an object-based programming language that supports polymorphism, encapsulation, and inheritance as well.
You can run JavaScript not only in the browser but also on the server and any device which has a JavaScript Engine.

JavaScript is used to create beautiful web pages and applications. It is mostly used to make your web look alive and adds variety to the page.

It is also used in smartwatches. An example of this is the popular smartwatch maker called Pebble that has created a small JavaScript Framework called Pebble.js.

JavaScript is also used to make Games. A lot of developers are building small-scale games and apps using JavaScript.
Most popular websites like Google, Facebook, Netflix, Amazon, etc make use of JavaScript to build their websites.

If you are familiar with JavaScript, you would know the relationship between HTML, CSS and JavaScript. Let’s have a look at an example to understand the analogy.

HTML(HyperText Markup Language) is more like the skeleton of the web. It is used for displaying the web.
On the other hand, CSS is like our clothes. It makes the web look better. It uses CSS which stands for Cascading Style Sheets for styling purpose.
Finally, JavaScript is used to add life to a web page. Just like how kids move around using the skateboard, the web also motions with the help of JavaScript.
Now let’s move ahead with our JavaScript Tutorial and have a look at the different benefits of the language.
JavaScript is preferred by many developers because of the following benefits:
Now that you know about the different benefits that make JavaScript a popular language, let’s move ahead with our JavaScript tutorial and know about the fundamentals.
In this JavaScript tutorial, we will cover the following Fundamentals:
A memory location that acts as a container for storing data is named as a Variable. They are reserved memory locations.

You have to use the ‘let’ keyword to declare a variable. The syntax is as follows:
let age; age = 23;
The values that are fixed and cannot be changed during execution time are called constants. To declare a constant you have to use the ‘const’ keyword.
Const value; value = 7;
You can assign different types of values to a variable such as a number or a string. There are different data types such as:

Objects are variables too, but they contain many values, so instead of declaring different variables for each property, you can declare an object which stores all these properties
To declare an object in JavaScript use the ‘let’ keyword and make sure to use curly brackets in such a way that all property-value pairs are defined within the curly brackets. The syntax is as follows:
let user= {
name: 'Aron',
id: '1234'
};
In this example, the user is the object with two different properties, i.e, name, and id.
An array is a data structure that contains a list of elements which store multiple values in a single variable.
To declare an array in JavaScript use the ‘let’ keyword with square brackets and all the array elements must be enclosed within them. The syntax is as follows:
let shopping=[]; shopping=['paintBrush','sprayPaint','waterColours','canvas'];
A function is a block of organized, reusable code that is used to perform single, related action.
To declare a function in JavaScript, use the ‘function’ keyword. The Syntax is as follows:
function sum(a, b) {
return a+b;
}
Conditional statement is a set of rules performed if a certain condition is met. The two types of conditional statements are:
Conditional Statements – if

To declare an if statement in JavaScript you need to use the ‘if’ keyword. The syntax is as follows:
if(condition) {
statement;
}
Conditional Statements- Else if

Else statement is used to execute a block of code if the same condition is false. The syntax is as follows:
if(condition) {
statement a;
}
else (condition) {
statement b;
}
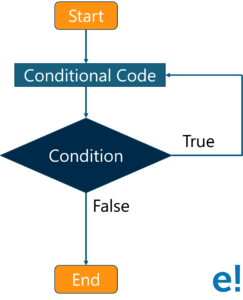
Loops are used to repeat a specific block until some end condition is met. There are three categories of loops in JavaScript :
While loop
While the condition is true, the code within the loop is executed.

The syntax is:
while(condition) {
loop code;
}
Do while loop
This loop will first execute the code, then check the condition and while the condition holds true, execute repeatedly.

The syntax is as follows:
do {
loop code;
} while(condition);
For loop
The for loop repeatedly executes the loop code while a given condition is TRUE. It tests the condition before executing the loop body.
The syntax is:
for(begin; condition; step) {
loop code;
}
The switch statement is used to perform different actions based on different conditions.

The syntax is:
switch(expression) {
case 1:
code block 1
break;
case 2:
code block 2
break;
default:
code block 3
break;
}
These are some of the fundamentals of JavaScript that you need to know before getting into the depth of the language.
Now that you know the basics and fundamentals of JavaScript, let’s have a look at an example and its output.
Digital Clock
function showTime(){
var date = new Date();
var h = date.getHours(); // 0 - 23
var m = date.getMinutes(); // 0 - 59
var s = date.getSeconds(); // 0 - 59
var session = "AM";
if(h == 0){
h = 12;
}
if(h > 12){
h = h - 12;
session = "PM";
}
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m : m;
s = (s < 10) ? "0" + s : s;
var time = h + ":" + m + ":" + s + " " + session;
document.getElementById("MyClockDisplay").innerText = time;
document.getElementById("MyClockDisplay").textContent = time;
setTimeout(showTime, 1000);
}
showTime();

With this, we have come to the end of our JavaScript Tutorial. I hope you found this blog informative and I hope you have gained a basic understanding of JavaScript.
Also, don’t forget to check out the Full Stack Web Developer Masters Program by Edureka. Got a question for us? Please mention it in the comments section of “JavaScript Tutorial” and we will get back to you.
Check out our video on What is JavaScript if you want to get started as soon as possible and don’t forget to leave a comment if you have any doubt and also, let us know whether you’d want us to create more content on JavaScript. We are listening!
What is JavaScript? | Edureka
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
