React JS Certification Training Course
- 10k Enrolled Learners
- Weekend
- Live Class
Do you remember how Facebook’s UI or it’s messenger looked a few years back? During that time you had to refresh or reload the entire page for new updates or messages repeatedly. But now it’s no longer required. Today, each time there is a new update or message, a notification will pop up. Clicking on that will then automatically refresh your page and show you the latest updates. So, how exactly does this happen? Well, this is the magic of ReactJS and in this blog, I am going to discuss what is React and why you should go for it. But before we proceed to see what is react, let’s take a look at the topics I will be discussing:
 Following are the major advantages provided by the JavaScript Frameworks:
Following are the major advantages provided by the JavaScript Frameworks:
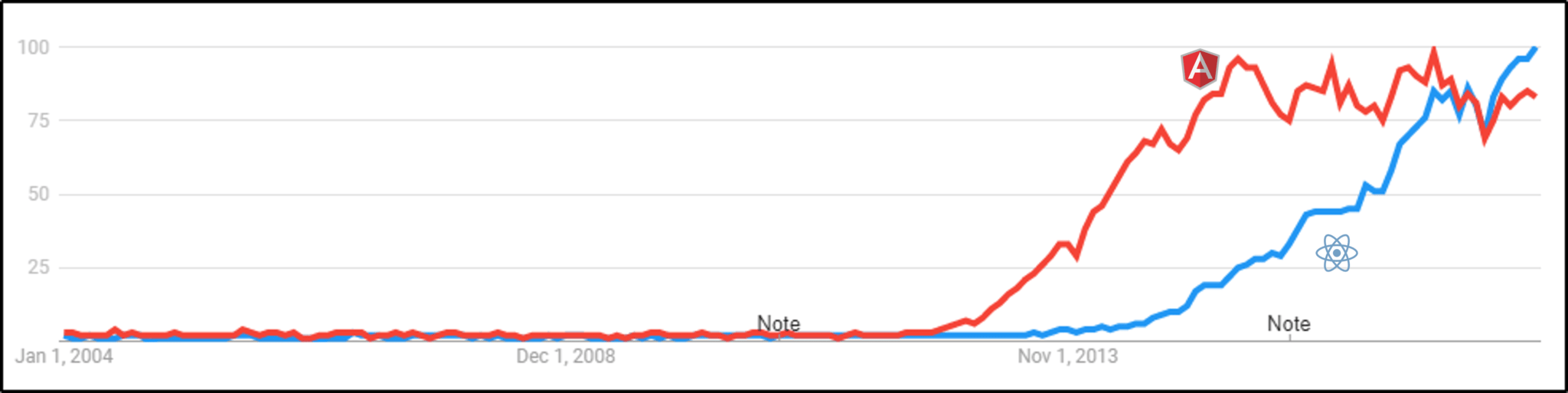
Because of all these advantages, JavaScript frameworks are used heavily for developing web-applications. They have already proved their potential over the past few years. Among them, the most popular ones are React and Angular. “Even though React is young, it is giving a neck to neck competition to Angular”. If you are planning to make a flourishing career in web development, React Certification Training is the right move for you. Check out the google trend results for React and Angular for past 7 years. 
So, through this blog, we’ll be learning all about ReactJS. But before understanding what is React, you need to understand why we need it in the first place. For more check out this Full Stack development course today.
There were so many JavaScript frameworks available in the market but still React came into the picture. Let’s dive little deeper and find out the reason why ReactJS was needed.
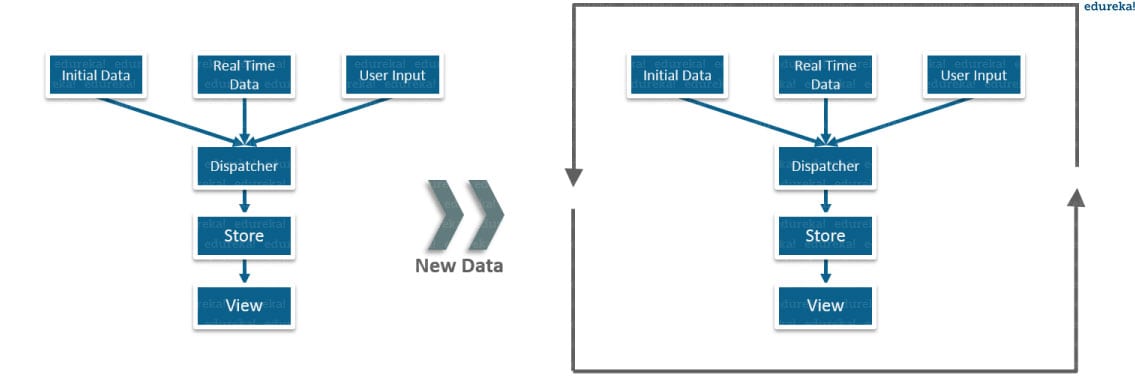
The previous frameworks were using a traditional data flow as you can see from the below diagram.

Here, the data is received from various sources like initial data, real-time data and user input data which is passed to the dispatcher. The dispatcher then forwards this data to the store, from where it ultimately comes to the view. Now, the view is the part where you or a user interact with the application. So, whatever you see on the browser as a web page is the view itself.
But, what do you think happens at the back end of the frameworks using this traditional data flow?
Each time new data is added or any data is updated at the back end, the browser reloads the web page and repeats the whole process again. Only after this, we can see the updated data on the view. But this traditional data flow has one major drawback, it uses the DOM (Document Object Model). DOM is an object that is created by the browser each time a web page is loaded which can dynamically add or remove the data at the back end. But each time any modifications were done a new DOM is created for the same page. This repeated creation of DOM results in unnecessary memory wastage and a decrease in applications performance. React JS is in high demand among all other Web Developer Training Courses in India and the United States.
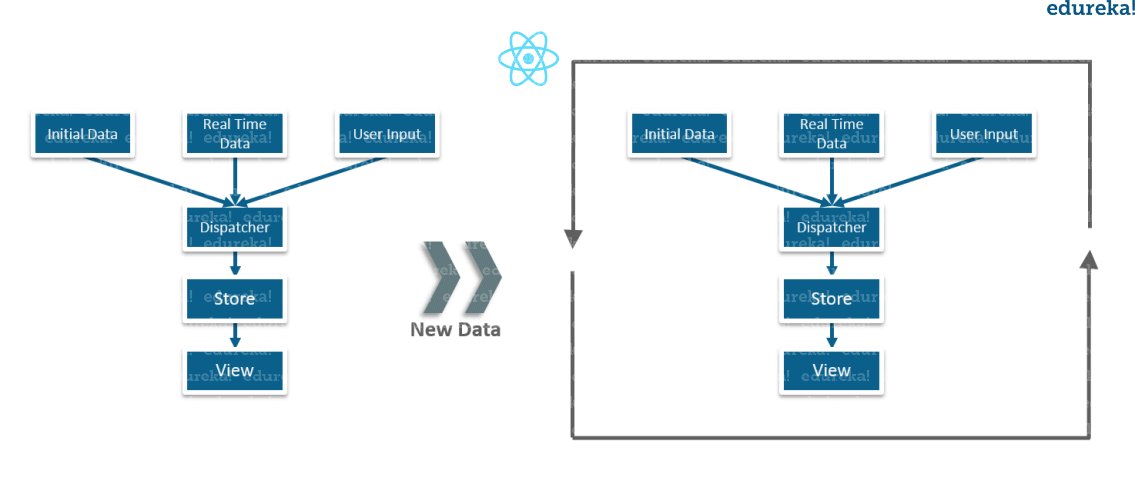
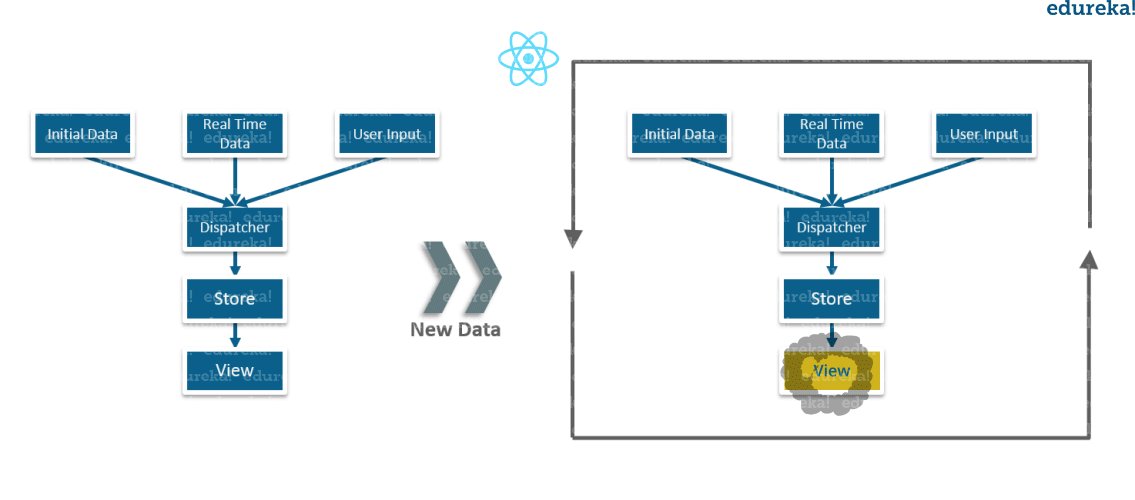
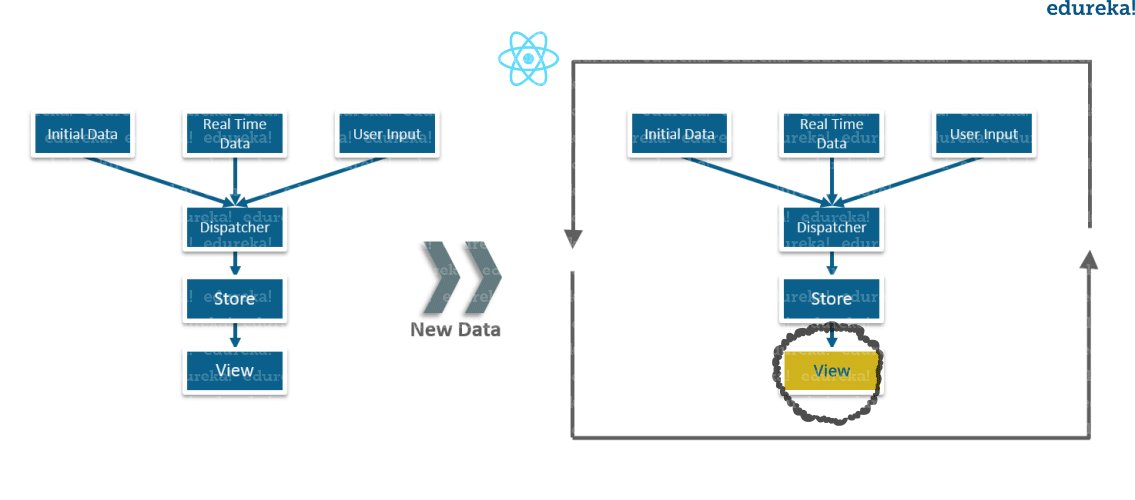
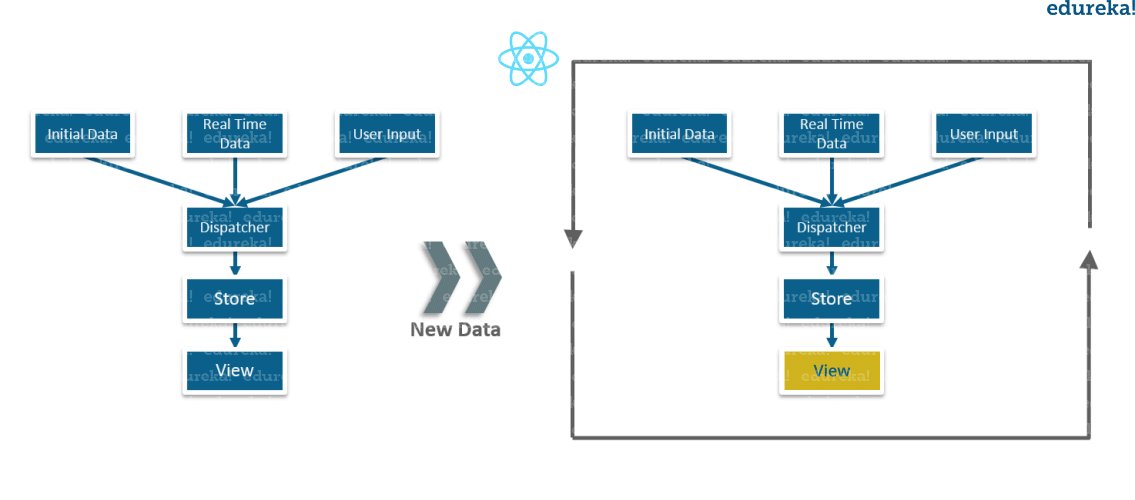
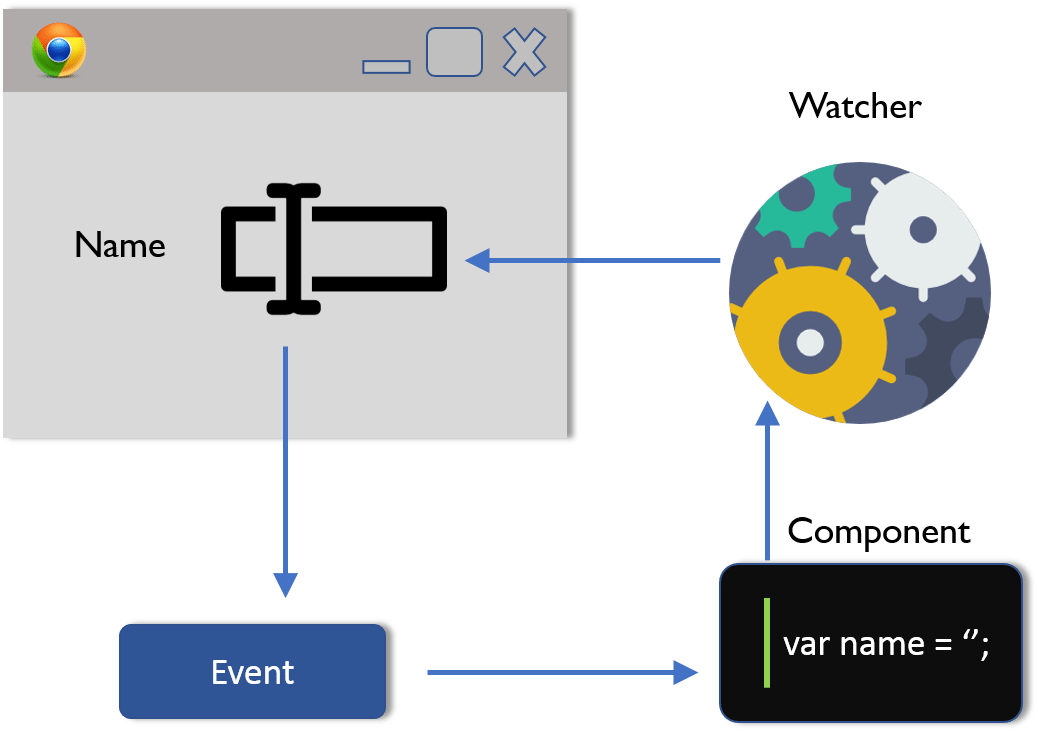
Moreover, manipulating DOM was very expensive. Therefore, there was a search for new technology which could save us from this trouble. This is where ReactJS comes to our rescue. With ReactJS, you can divide your entire application into various independent components. ReactJS applications still used the same traditional data flow, but something changed at the back end. Below diagram shows exactly what was going on at the back end.
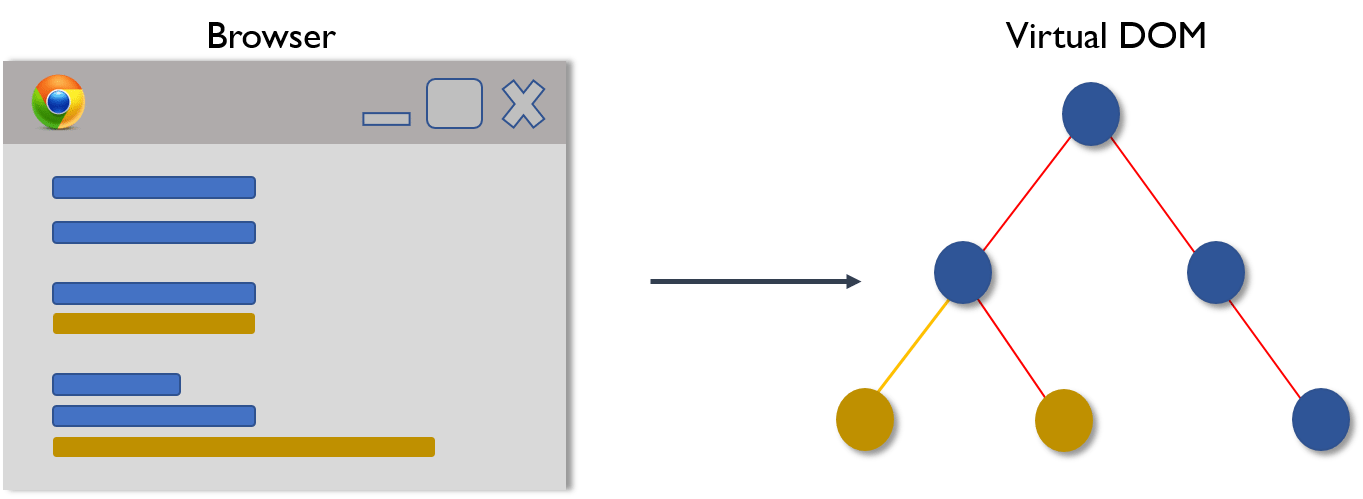
 Now, each time any data is added or updated from the back end, ReactJS uses a new tactic to deal with it. Instead of reloading the entire page, what React does is, it just destroys the old view. Afterward, it renders the view components with updates or new data and then places the new view in place of the old one. As a solution to the memory wastage due to DOM, React introduced Virtual DOM. You might be curious about what is this virtual DOM and how it solves our problem? Don’t worry, I’ll be explaining that later in this blog in detail, but for now, let’s understand what is React.
Now, each time any data is added or updated from the back end, ReactJS uses a new tactic to deal with it. Instead of reloading the entire page, what React does is, it just destroys the old view. Afterward, it renders the view components with updates or new data and then places the new view in place of the old one. As a solution to the memory wastage due to DOM, React introduced Virtual DOM. You might be curious about what is this virtual DOM and how it solves our problem? Don’t worry, I’ll be explaining that later in this blog in detail, but for now, let’s understand what is React.
React is a component-based library which is used to develop interactive UI’s (User Interfaces). It is currently one of the most popular JavaScript front-end libraries which has a strong foundation and a large community supporting it.
NOTE: ReactJS is only a frontend library and not the whole framework, which deals with the View component of MVC (Model – View – Controller).

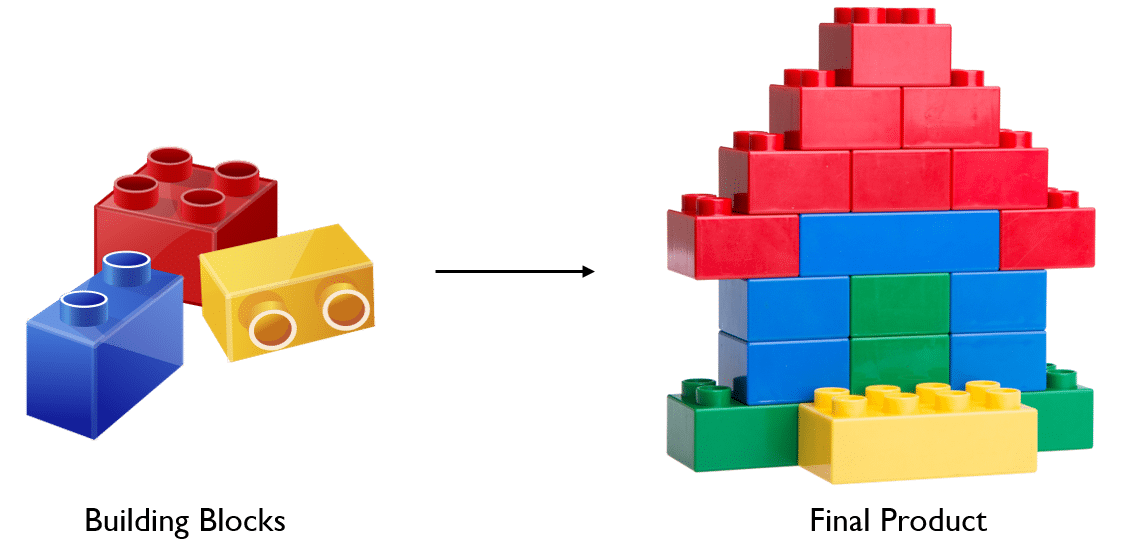
In ReactJS, everything is a component. Consider one lego house as an entire application. Then compare each of the lego blocks to a component which acts as a building block. These blocks/ components are integrated together to build one bigger and dynamic application.
The biggest advantage of using components is that you can change any component at any point in time without affecting the rest of the applications. This feature is most effective when implemented with larger and real-time applications where data changes frequently. Each time any data is added or updated, ReactJS automatically updates the specific component whose state has actually changed. This saves the browser from the task of reloading the whole application to reflect the changes.
ReactJS was developed by Jordan Walke, a software engineer working at Facebook. Facebook implemented ReactJS in 2011 in its newsfeed section, but it was released to the public in May 2013. After the implementation of ReactJS, Facebook’s UI underwent drastic improvement. This resulted in satisfied users and a sudden boost in its popularity.
Now that you have understood what is React and why it is used, lets now uncover few of its intriguing features.

var MyComponent = React.createClass({
render :function () {
return(
<h2>Hello World</h2>
);
}
});
ReactDOM.render(
<MyComponent/>, document.getElementById('content')
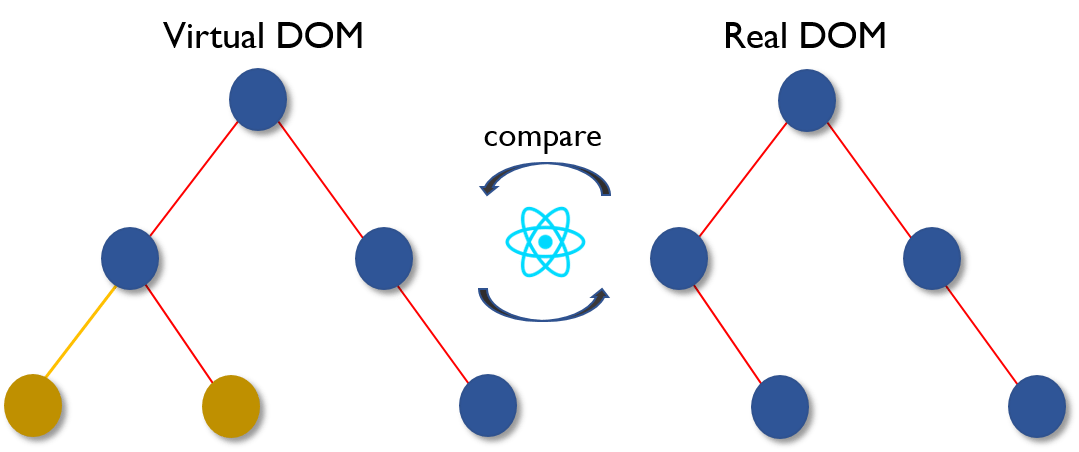
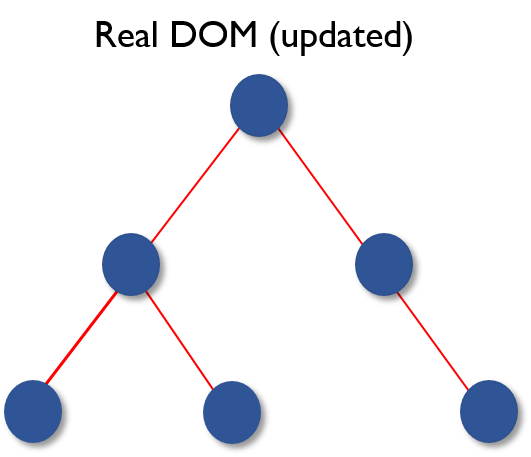
);This virtual DOM works in three simple steps.



This makes our application faster and there is no memory wastage.


 to code as well as understand. Even though we can use plain JavaScript here, using JSX is easier. React’s component-based approach along with distinct lifecycle methods also make it simple to learn.
to code as well as understand. Even though we can use plain JavaScript here, using JSX is easier. React’s component-based approach along with distinct lifecycle methods also make it simple to learn.This brings us to the end of this blog on what is React. Hope I was able to clearly explain what is React and why you should use it. You can refer to this ReactJS Tutorial, in case you want to learn more about ReactJS.
If you want to get trained in React and wish to develop interesting UI’s on your own, then check out the best React Course offered by Edureka, Our React Course Syllabus, curated by industry experts that will help you to master its all concepts.
Got a question for us? Please mention it in the comments section and we will get back to you.
| Course Name | Date | |
|---|---|---|
| React JS Certification Training Course | Class Starts on 28th January,2023 28th January SAT&SUN (Weekend Batch) | View Details |
| React JS Certification Training Course | Class Starts on 25th February,2023 25th February SAT&SUN (Weekend Batch) | View Details |
 REGISTER FOR FREE WEBINAR
REGISTER FOR FREE WEBINAR  Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
Thank you for registering Join Edureka Meetup community for 100+ Free Webinars each month JOIN MEETUP GROUP
edureka.co
